The latest version of the Sanity editor interface, Sanity Studio v3, was launched in December 2022. It is now the actively maintained version, whereas Sanity Studio v2 is deprecated.
Improvements from v2 to v3 includes
- Improved developer experience
- New global search filters
- Easy switching between content environments
- Faster developers tooling, based on Vite
- Much, much more
Sanity has an extensive guide for migrating their own blog starter template from Studio v2 to v3, that I planned on following when upgrading the studio for an internal project. I'm not too familiar with React and TypeScript, so I quickly stumbled across some details I didn't fully understand. I was also quite overwhelmed by the amount of details that went into upgrading the quite simple blog template.
After five minutes of reading i was thinking: There has to be a better way!
Instead of migrating my existing setup, I decided to create a new blog template on v3 and copy my schema, plugins, and other project-specific details to the newly created v3 Studio.
Step 1 - install the latest version of Sanity
A quick npm install handles this while I grab a cup of coffee.
npm install --global sanity@latestStep 2 - create a new v3 blog template
npm create sanity@latestThis command starts a console wizard, that guides you through the process. I selected:
- Select project to use
- Blog template
- Typescript = yes
- Package manager = npm
Then the new blog studio was created.
Step 3 - replace the blog schema with my own
I had a quick look at the new schema documentation, and update the file extensions from .js to .ts and introduced the helper functions defineType, defineField and defineArrayMember to make my models typed.
Step 4 - add official plugins
I was just using one official plugin, the color-input plugin, which I installed as follows:
npm install @sanity/color-inputAnd I added it to sanity.config.ts like this.
import {colorInput} from '@sanity/color-input'
...
export default defineConfig(
...
plugins: [colorInput()]
...
)Step 5 - add custom plugins
I had only one custom plugin, a logo plugin that displays an emoji and a title at the top left corner. Here I actually returned to the overwhelming step-by-step migration guide which featured a similar logo plugin and made some minor tweaks.
Step 6 - Fix structure builder
My structure builder definition worked almost without any changes. I updated the start of the deskStructure.js file from...
import S from "@sanity/desk-tool/structure-builder";
import { BsTreeFill } from "react-icons/bs";
import { GiRabbitHead } from "react-icons/gi";
export default () =>
S.list()
.title("Content")
.items([
S.listItem()...to...
import { BsTreeFill } from "react-icons/bs";
import { GiRabbitHead } from "react-icons/gi";
export const structure = (S) =>
S.list()
.title("Content")
.items([
S.listItem()Done!
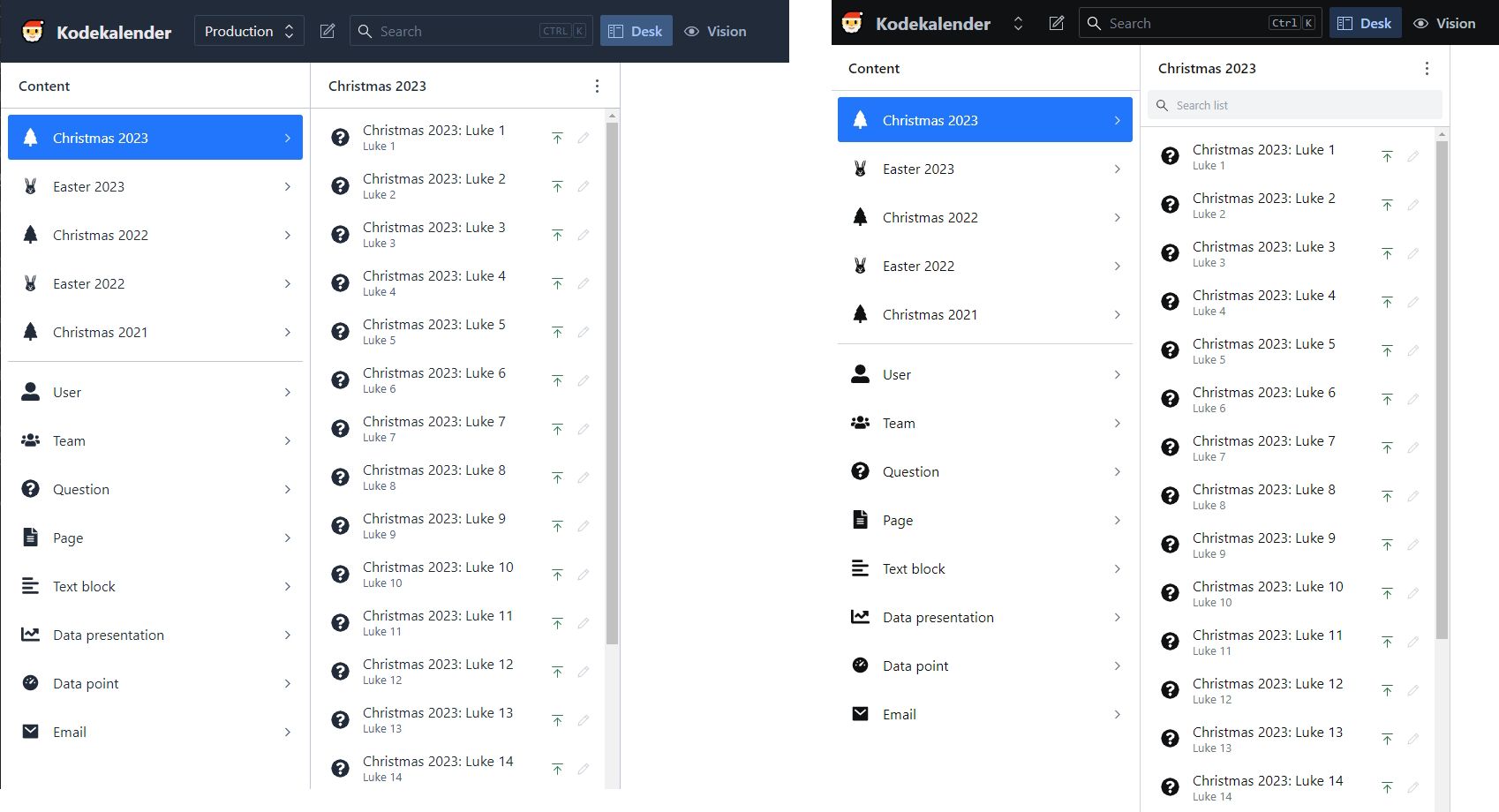
The result is not too sensational, when it comes to looks.

Even if Sanity Studio is deprecated, it will receive critical bug fixes until December 2023. You can set up Sanity Studio v3 alongside your v2 Studio in production.