The newly released GROQ-powered webhooks unlock some interesting new possibilities. You can send customized HTTP requests when content is created, updated, or deleted. Use the query language GROQ to define which documents should trigger a webhook and what its payload should be.
Before the release of GROQ-powered webhooks you could also integrate Sanity with Slack, but then you needed some kind of logic in between. With GROQ, it's easier than ever!
Set up incoming webhook for Slack
While working on a recent project I wanted to post some information to Slack, to keep track of its status. Step one is setting up the incoming webhook.
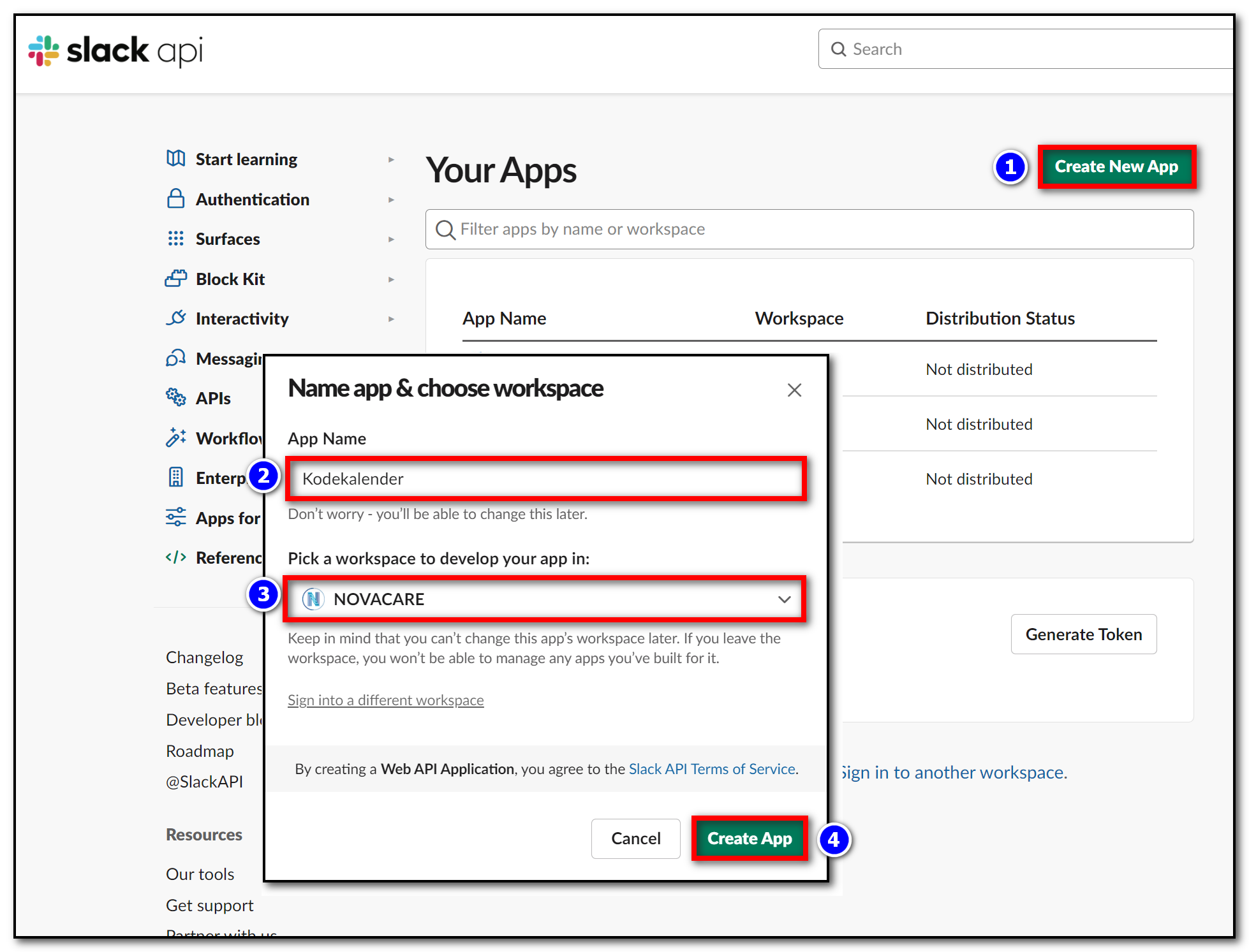
1. Create a new Slack app in the workspace where you want to post messages.

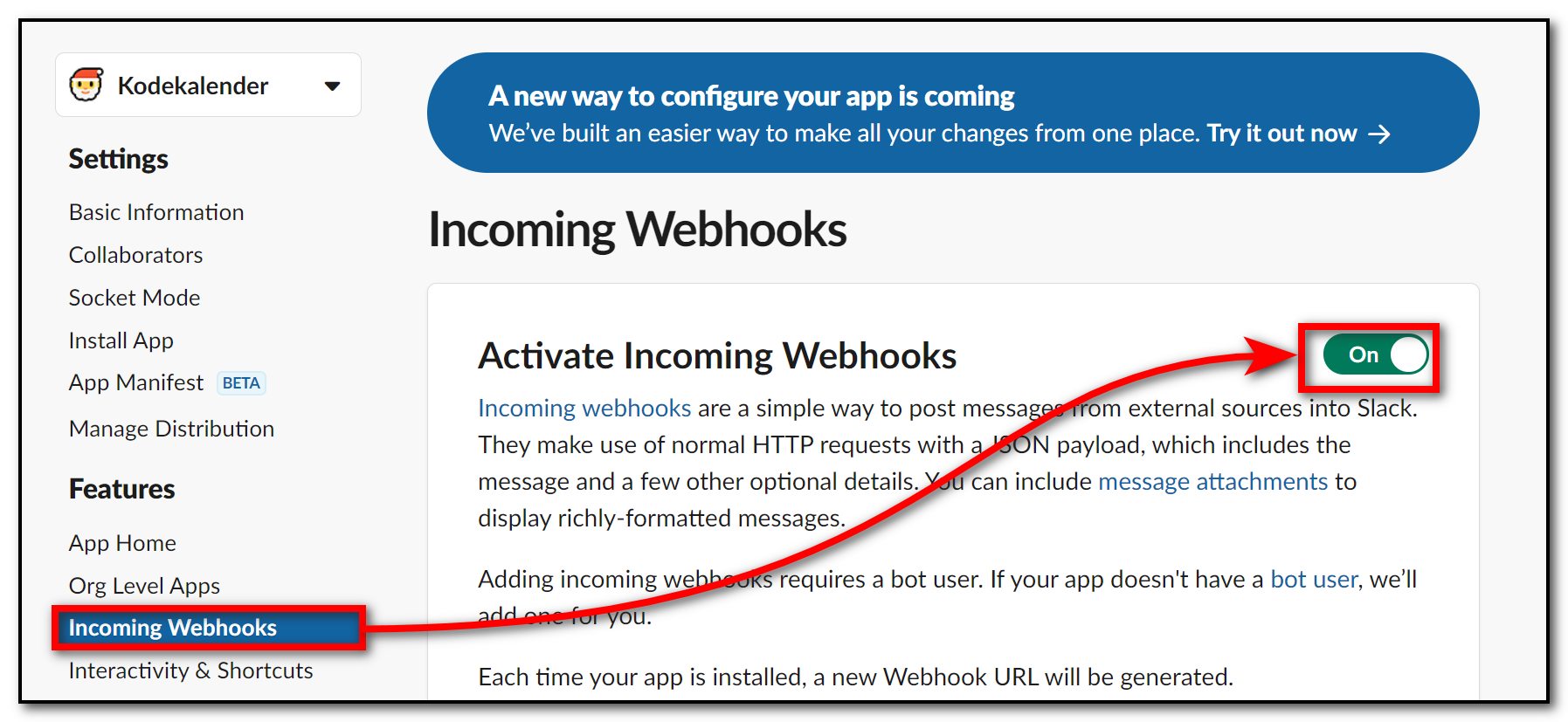
2. From the Features page, activate Incoming Webhooks.

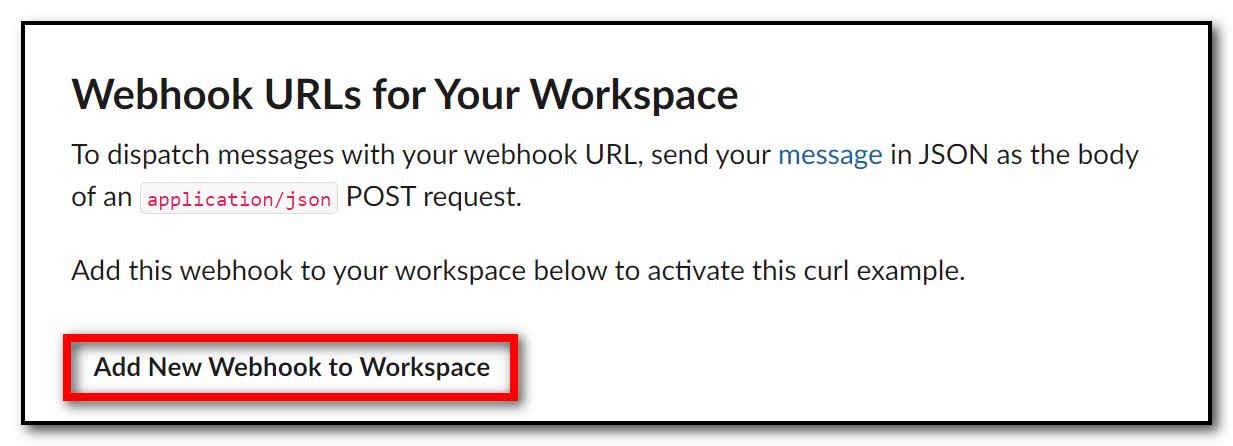
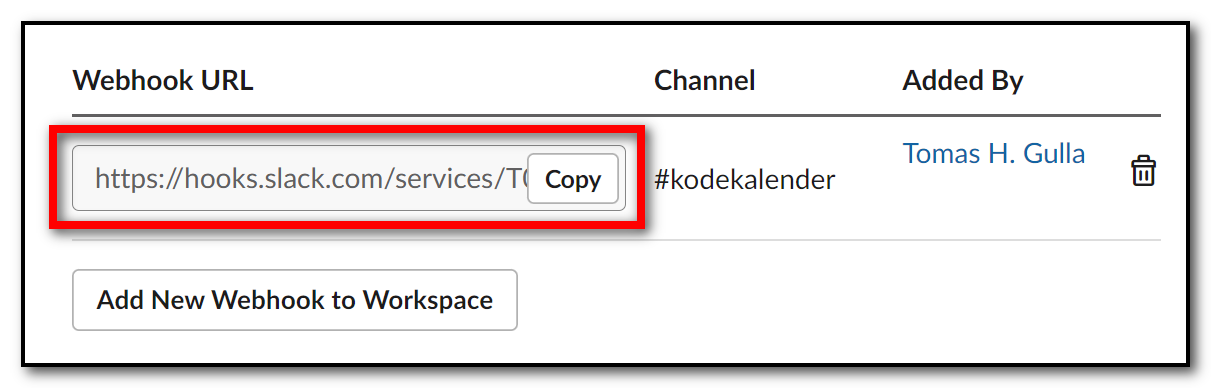
3. Click Add New Webhook to Workspace.

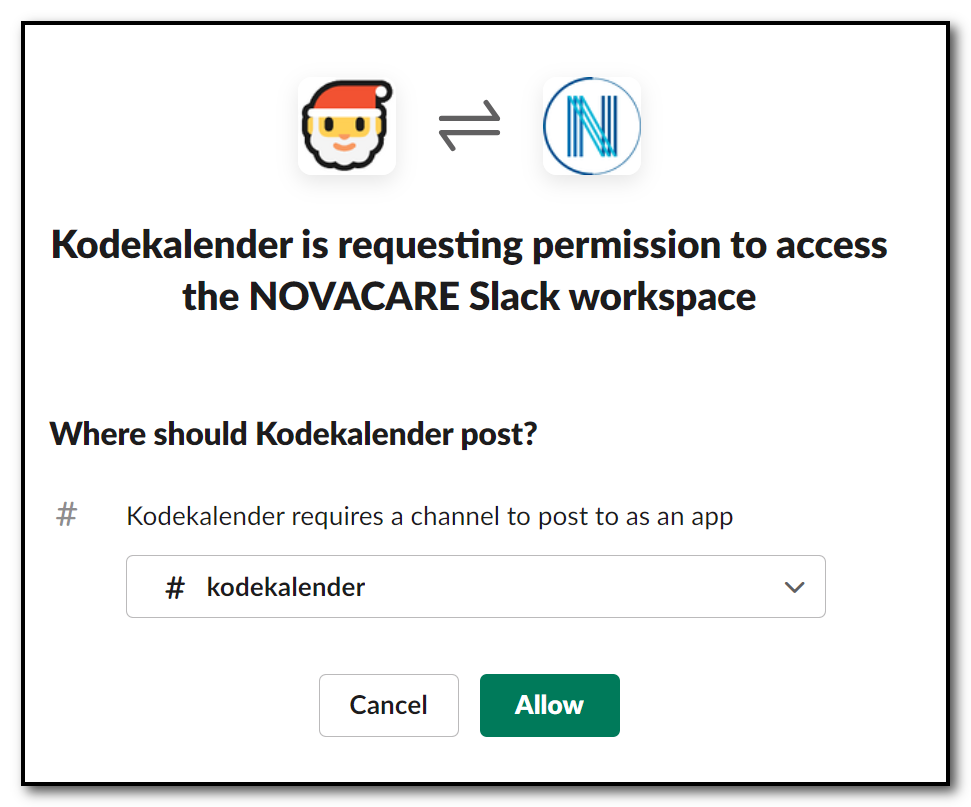
4. Pick a channel that the app will post to, then click Allow.

5. Copy your Incoming Webhook URL and use it to post messages to Slack.

Create a simple Slack webhook in Sanity
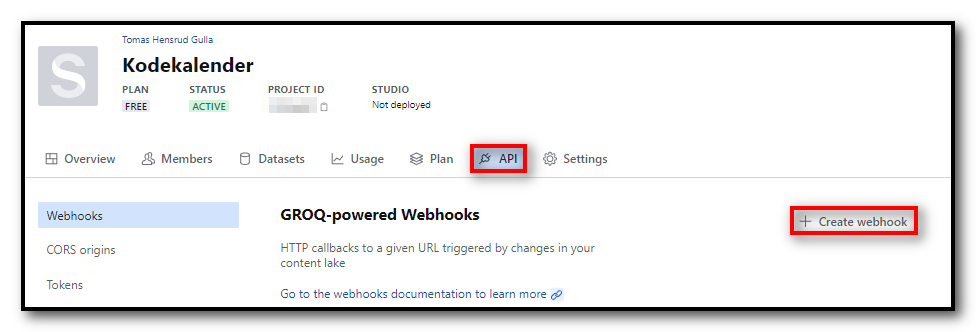
Log in to sanity.io, select your project and create your webhook on the API tab.

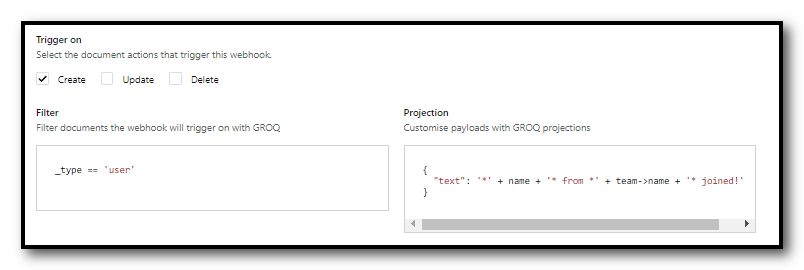
Paste the webhook URL from Slack, then select what actions (create/update/delete) to trigger on.
My first webhook is very simple. It will trigger when a new document of type user is created, and it will post a message with the user's name and its referenced team.

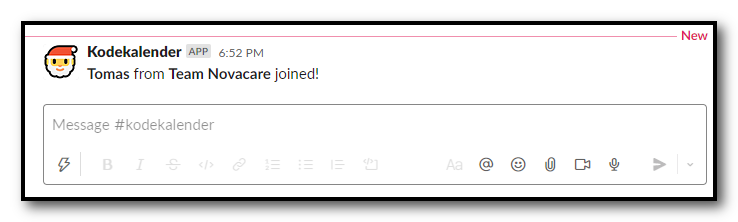
When a new user joins, this is posted to Slack.

Create another Slack webhook in Sanity
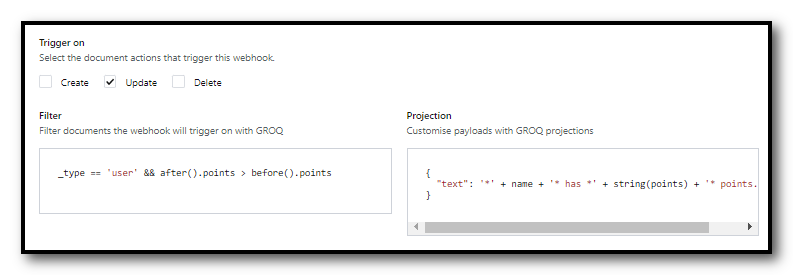
I want to trigger another webhook when a user's score has changed. Using the before() and after() delta functions I can make the webhook trigger only when the points have increased, and not when there is any other change.

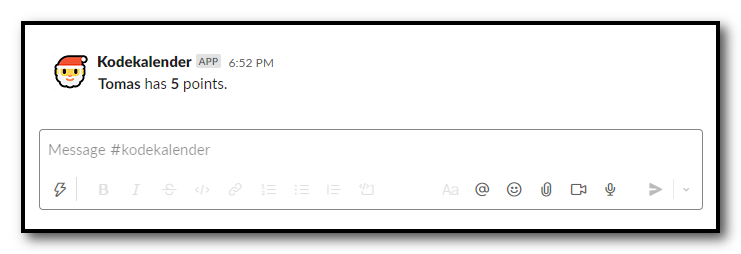
When a user solves a task, and gets a higher score, this is posted to Slack.

Other usages
Other use cases include, but are not limited to:
- Re-build of static sites
- Update search index
- Invalidate custom caches
- Other types of notification
With the free plan, you can create up to four webhooks.
That's it!