Content Manager is a lightweight editing UI for Optimizely Content Cloud (formerly known as Episerver CMS), that provides an easy interface for working with structureless content. The initial version was released in April 2020, almost two years ago.
I really like the idea, and installed Content Manager on my personal blog when it was first released. Content Manager is currently not part of the core CMS product but is available as a Labs add-on. This means that the product is experimental, it might change, and it's not necessarily production-ready.
I have previously pointed out two problems, that prevent Content Manager from being a viable option for a production site. Today Optimizely claims to have solved both problems. Let me have a look...
Problem number 1
The first problem I mentioned, was that content could not be created and published without closing and re-opening the edit windows.
This was fixed in version 0.5.3 of Episerver.Labs.ContentManager, and it's now possible to directly publish the content without creating it as a separate first step.
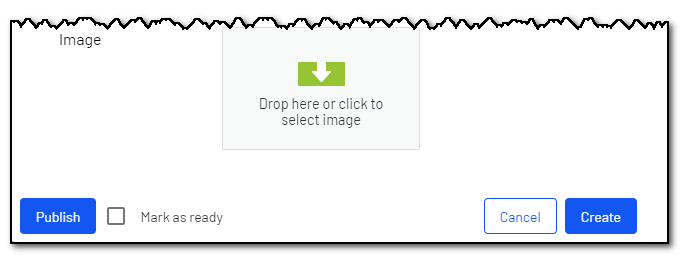
This problem is fixed, and it's possible to publish the content without creating it first, as both the Publish button and the Create button are active from the start.
Well done!

Problem number 2
The second problem I mentioned, was that images were uploaded using drag-and-drop to the TinyMCE editor were saved in a location that will (over time) create a mess. Images were uploaded to the "For This Page" folder for the start page, a folder that should only contain images that are used exclusively on the start page.
This was fixed in Episerver.CMS.UI 11.36.0 & Episerver.CMS.TinyMce 2.13.5. This very specific problem is solved only for the cases where the content already exists, and the image is uploaded in this specific way. There is still a lot of related problems.
Problem number 3
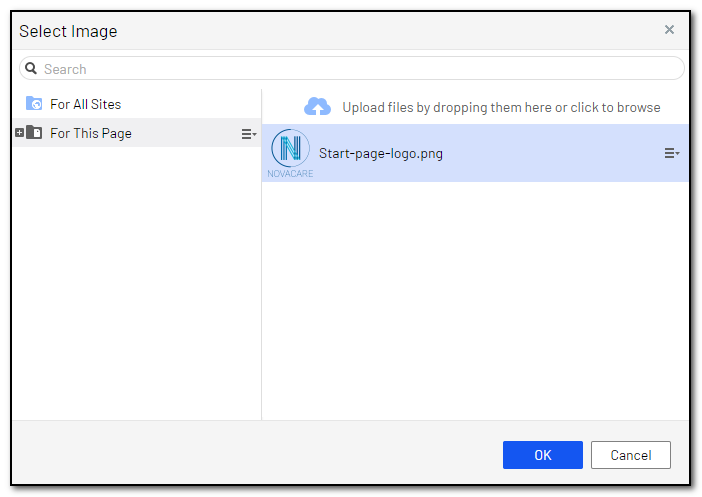
When the "Select Image" dialog is shown in Content Manager, it will always show the "For This Page" folder for the start page, not the page you are editing. This dialog can be opened both from the TinyMCE editor and image properties.

Problem number 4
All images uploaded with drag-and-drop to image properties are still automatically uploaded to the folder intended for the start page.
Problem number 5
If an image is uploaded using drag-and-drop to a TinyMCE editor before the content is created. The image will still be saved in "For This Page" for the start page.
Problem number 6
Until you hit the Create button or Publish button, it looks like it's possible to drag-and-drop images to the image properties in order to upload images. It is not.

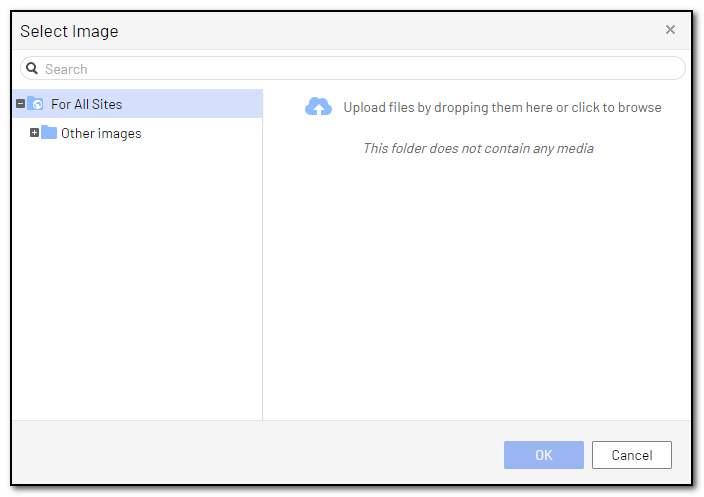
If you click the image property, it's possible to manually upload images to "For All Sites".

The lack of "For This Page" kind of makes sense, because until you hit the Create button there is no content created, and thus no "For this page" folder where the image can be uploaded. But showing the property with the text "Drop here..." is very counter-intuitive.
This problem could be solved by:
- Update the text for image properties in content that has not yet been created
Problem 7
In order to upload an image to the "For this page" folder, you will first have to create the content. What happens if you click Create? The edit windows close. You will have re-open the content you just created, and NOW you are able to upload the image to the "For This Page" folder and finally publish it. And it will still be the "For This Page" for the start page, of course, not the actual page you are editing.
This problem could be solved by:
- Stop closing the edit window when the Create-button is clicked
Conclusion
My conclusion: Still not production-ready - but if the image uploading problems get sorted out, this will be a very useful add-on to the CMS.