Livet som nettredaktør kan være vanskelig. En større Episerver-løsning kan ha svært mange ulike sidetyper og blokktyper. Hver av disse innholdstypene (samlebetegnelse for sidetyper og blokktyper) har mange egenskaper. Det finnes grep man kan ta for å skape orden i kaoset!
Gruppering av sidetyper
Sidetyper dekoreres med attributtet [ContentType], kan grupperes ved bruk at parameteret GroupName, og rekkefølgen innad i grupperingene kan bestemmes med parameteret Order.
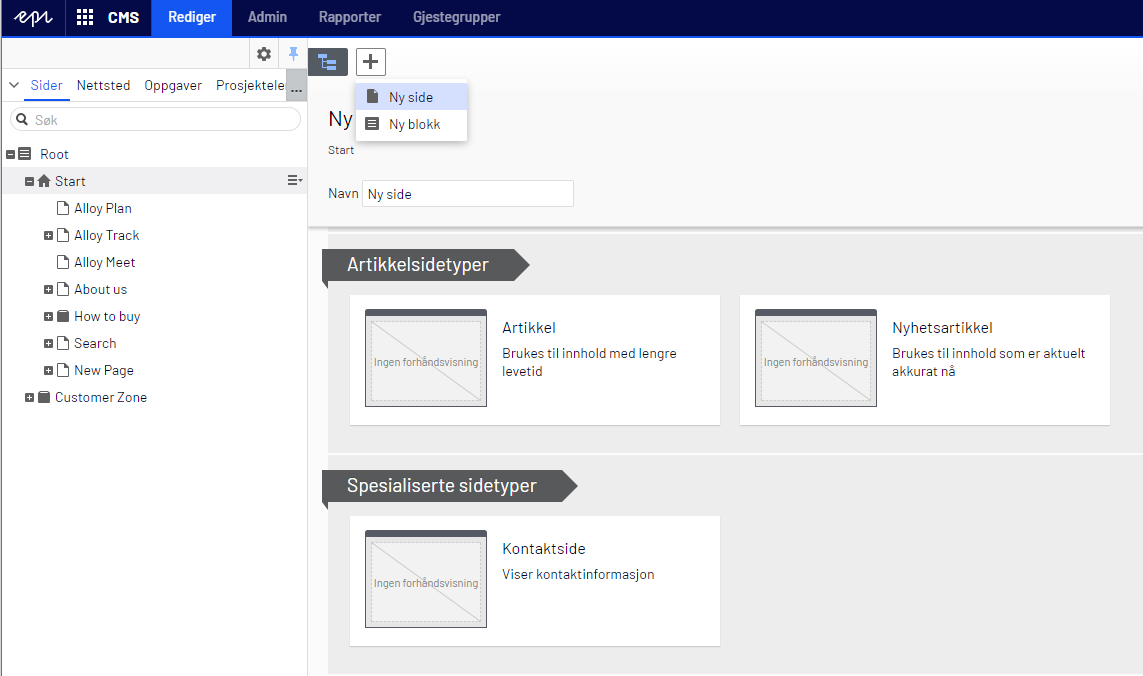
La oss se på et eksempel med tre sidetyper.
[ContentType(
GroupName = "Artikkelsidetyper",
DisplayName = "Nyhetsartikkel",
Description = "Brukes til innhold som er aktuelt akkurat nå",
GUID = "E366CD55-D945-4119-8FD5-F6086D3AAB24")]
public class NewsArticlePage : PageData
{ }[ContentType(
GroupName = "Artikkelsidetyper",
DisplayName = "Artikkel",
Description = "Brukes til innhold med lengre levetid",
GUID = "D6C5C315-B214-419E-8A91-31380A4BEE50")]
public class ArticlePage : PageData
{ }[ContentType(
GroupName = "Spesialiserte sidetyper",
DisplayName = "Kontaktside",
Description = "Viser kontaktinformasjon",
GUID = "F792B816-468B-41E8-AD22-478C347036F4")]
public class ContactPage : PageData
{ }Parameteret GroupName gjør at det lages en overskrift, og hvis du har flere innholdstyper med samme GroupName samles de under samme overskrift. Innad i gruppene vises sidetypene i alfabetisk rekkefølge.

Gruppering av egenskaper på faner
Innad på en innholdstype kan egenskaper deles inn på faner med andre egenskaper som de logisk hører sammen med.
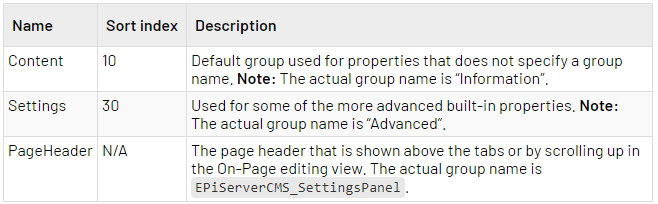
Episerver kommer med tre standardfaner, men vi kan også legge til våre egne.

Nye faner defineres i kode på følgende måte, man kan angi både visningsnavn og sorteringsrekkefølge.
[GroupDefinitions]
public static class GroupNames
{
[Display(GroupName = "Nyheter", Order = 1)]
public const string News = "News";
}Det er også mulig med rettighetsstyring. I dette eksempelet vil fanen «Contact» kun vises for de som har rettighet til å publisere innholdet.
[GroupDefinitions]
public static class GroupNames
{
[Display(GroupName="Nyheter", Order = 1)]
public const string News = "News";
[Display(GroupName="Kontaktpersoner", Order = 2)]
[RequiredAccess(AccessLevel.Publish)]
public const string Contact= "Contact";
}Gruppering av egenskaper internt på en fane
Blokktyper kan brukes på to måter, som delt blokk (shared block) og lokal blokk (local block). Det de fleste kjenner best til er delte blokker, det vil si at man oppretter en instans av blokktypen og bruker denne på én eller flere sider eller på andre blokker.
Når man bruker en blokktype som lokal blokk bruker man den som en egenskap på en sidetype eller en blokktype. Vi tar et eksempel.
[ContentType(
DisplayName = "Kontaktperson",
GUID = "17E113EB-8CFB-43CF-96F9-11E23FE6F18A",
AvailableInEditMode = false)]
public class ContactPersonBlock : BlockData
{
[Display(Name = "Fornavn", Order = 1)]
public virtual string FirstName { get; set; }
[Display(Name = "Etternavn", Order = 2)]
public virtual string LastName { get; set; }
[Display(Name = "Epost", Order = 3)]
public virtual string Email { get; set; }
[Display(Name = "Telefon", Order = 4)]
public virtual string Phone { get; set; }
}Dette er en definisjon av en blokktype med fire egenskaper, på helt vanlige måte. Det eneste litt uvanlige er AvailableInEditMode = false som gjør at blokktypen ikke er tilgjengelig i listen når redaktøren vil opprette nye blokker.
Isteden kan blokktypen legges til som egenskaper på en sidetype, på denne måten:
[Display(
Name = "Kontaktperson, salg",
GroupName = GroupNames.Contact,
Order = 1)]
public virtual ContactPersonBlock SalesContact { get; set; }
[Display(
Name= "Kontaktperson, faktura",
GroupName = GroupNames.Contact,
Order = 2)]
public virtual ContactPersonBlock InvoiceContact { get; set; }
[Display(
Name ="Kontaktperson, support",
GroupName = GroupNames.Contact,
Order = 3)]
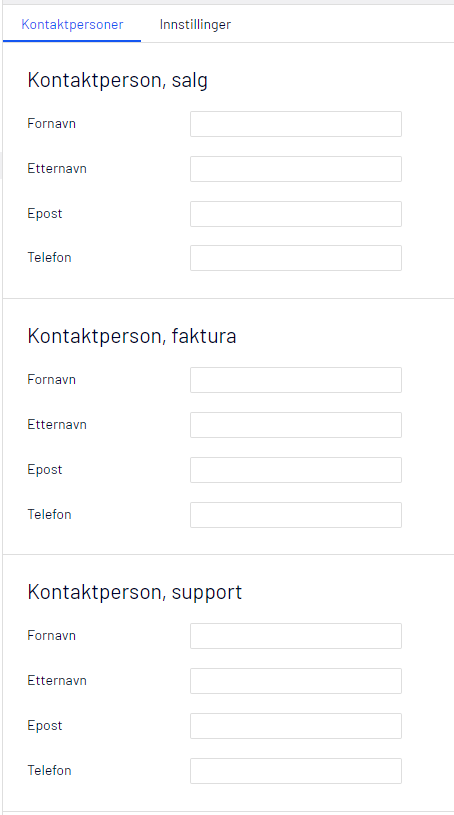
public virtual ContactPersonBlock SupportContact { get; set; }Og resultatet på sidetypen ser slik ut, hver lokal blokk vises med en overskrift og sine egne egenskaper.
Bruken av lokale blokker er spesielt nyttig hvis man ønsker å gjenbruke samme sett egenskaper flere ganger, enten på samme innholdstype eller på ulike innholdstyper. Eller hvis man bare ønsker en overskrift over en samling egenskaper.

Samme blokktype kan brukes både som lokal blokk og delt blokk, dersom det er ønskelig.