Sanity is a headless CMS, that isn't sure it wants to be called a headless CMS. It's a database, a user interface for editing data, an API, and a mysterious querying language called GROQ. You can perhaps call it a content platform. I call it a CMS.
Whatever you call Sanity, the editorial interface is called Sanity Studio. It's lightweight, made for concurrent editing and it's highly customizable.
Not too long ago Sanity launched what they call field groups. Field groups are exactly what it sounds like, the option to group a bunch of fields. Fields are the equivalent to properties in some other CMSs. You can think of it as the building blocks of your data. Groups are similar to tabs found in some other CMSs, but not an exact match.
Tabs or groups can be a helpful way of providing context, and avoiding overwhelming the content editors with too many fields at once.
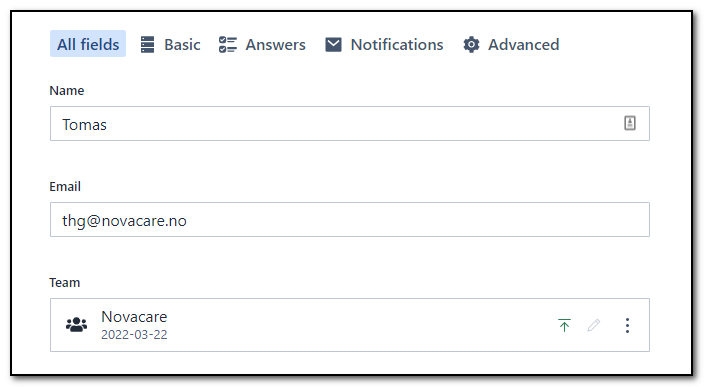
In Sanity, you can define your field groups and assign fields to one or more groups. All fields do not need to be assigned to a group, and the «All fields» option will always be displayed containing all fields.

An example definition of the groups above. The icons are optional.
import { FaUserAlt } from "react-icons/fa";
import { AiFillDatabase } from "react-icons/ai";
import { BsUiChecks } from "react-icons/bs";
import { RiMailFill } from "react-icons/ri";
import { AiFillSetting } from "react-icons/ai";
export default {
title: "User",
name: "user",
type: "document",
icon: FaUserAlt,
groups: [
{
title: 'Basic',
name: 'basic',
icon: AiFillDatabase
},
{
title: 'Answers',
name: 'answers',
icon: BsUiChecks
},
{
title: 'Notifications',
name: 'notifications',
icon: RiMailFill
},
{
title: 'Advanced',
name: 'advanced',
icon: AiFillSetting
}
],
fields: [
{
title: "Name",
name: "name",
type: "string",
group: "basic"
},
{
title: "Email",
name: "email",
type: "string",
group: "basic"
},
{
title: "Team",
name: "team",
type: "reference",
to: [{type: 'team'}],
group: "basic"
}
]
}I don't like the «All fields» group containing all my fields. It makes me think of the groups as filters or categories, rather than tabs. I want tabs!
To make the groups behave like tabs I will have to do three things.
Add all fields to exactly one field group
All fields should be added to a group, and no field should be added to more than one group. That's easy.
Hide the «All fields» group
Sanity has no configuration to hide this catch-all-group, but with some CSS we can handle it.
The first part (pun intended) is adding a style override to the parts section of your sanity.json file. The path to the CSS file is up to you to decide.
"parts": [
{
"implements": "part:@sanity/base/theme/variables/override-style",
"path": "variableOverrides.css"
}
]The content of the CSS file could be something like this.
[data-testid='group-tab-all-fields'] {
display: none !important;
}Set the first group as the default group
By default, Sanity will select «All fields» when you load your document. When the group is hidden from the group list, we should probably make another group the default group.
Just add default: true to the definition of your first group.
groups: [
{
title: 'Basic',
name: 'basic',
icon: AiFillDatabase,
default: true
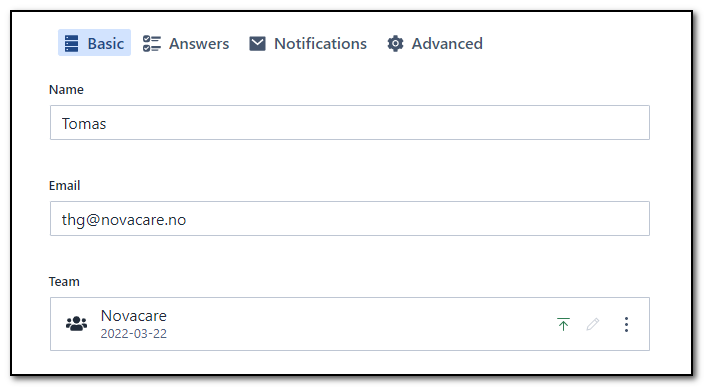
}The result - tabs!

That's it!