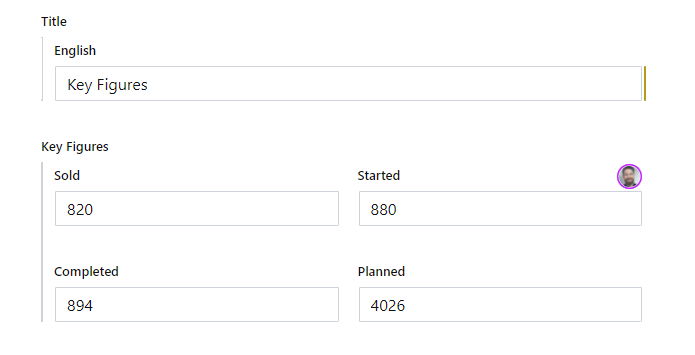
When creating new fields in Sanity, they take up the full width of the editor interface. But if we have a lot of fields that require a short length, we get a lot of unused space. It can also get a bit annoying for an editor to have to scroll down to find all fields. In this example, I only have a title field and four number fields, but imagine having tens or more fields like this.

To get a better editor experience for this we can use fieldsets in Sanity!
Adding a fieldset to our schema
Fieldsets come with a lot of the same options as the object type, but what we are interested in is the columns inside the options object. Here we can override the default columns count for the fields. I'm setting my columns to 2.
export default {
name: "keyfigures",
title: "Key Figures",
type: "document",
icon: ChartUpwardIcon,
fieldsets: [
{
name: 'keyfiguresFieldset',
title: 'Key Figures',
options: { columns: 2 },
},
],
...
};Add the fieldset to all properties that we want to group.
{
name: "sold",
title: "Sold",
type: "number",
fieldset: "keyfiguresFieldset"
},
{
name: "started",
title: "Started",
type: "number",
fieldset: "keyfiguresFieldset"
},
{
name: "completed",
title: "Completed",
type: "number",
fieldset: "keyfiguresFieldset"
},
{
name: "planned",
title: "Planned",
type: "number",
fieldset: "keyfiguresFieldset"
}And now we have a nice group of fields!