With Microsoft .NET 5 you can choose what platform you use for developing and hosting the solutions you build. Build on Windows, test on macOS, and host on Linux? No problem!
Why should you run your Web App on Linux?
Because it's cheaper? Because you'll get a faster response time?
Probably, but more importantly: Because you can!
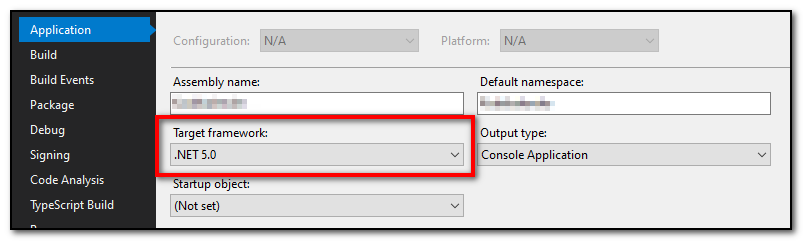
Step 1 - Create your website in Visual Studio
Just choose .NET 5 as the target framework, and you're good to go!

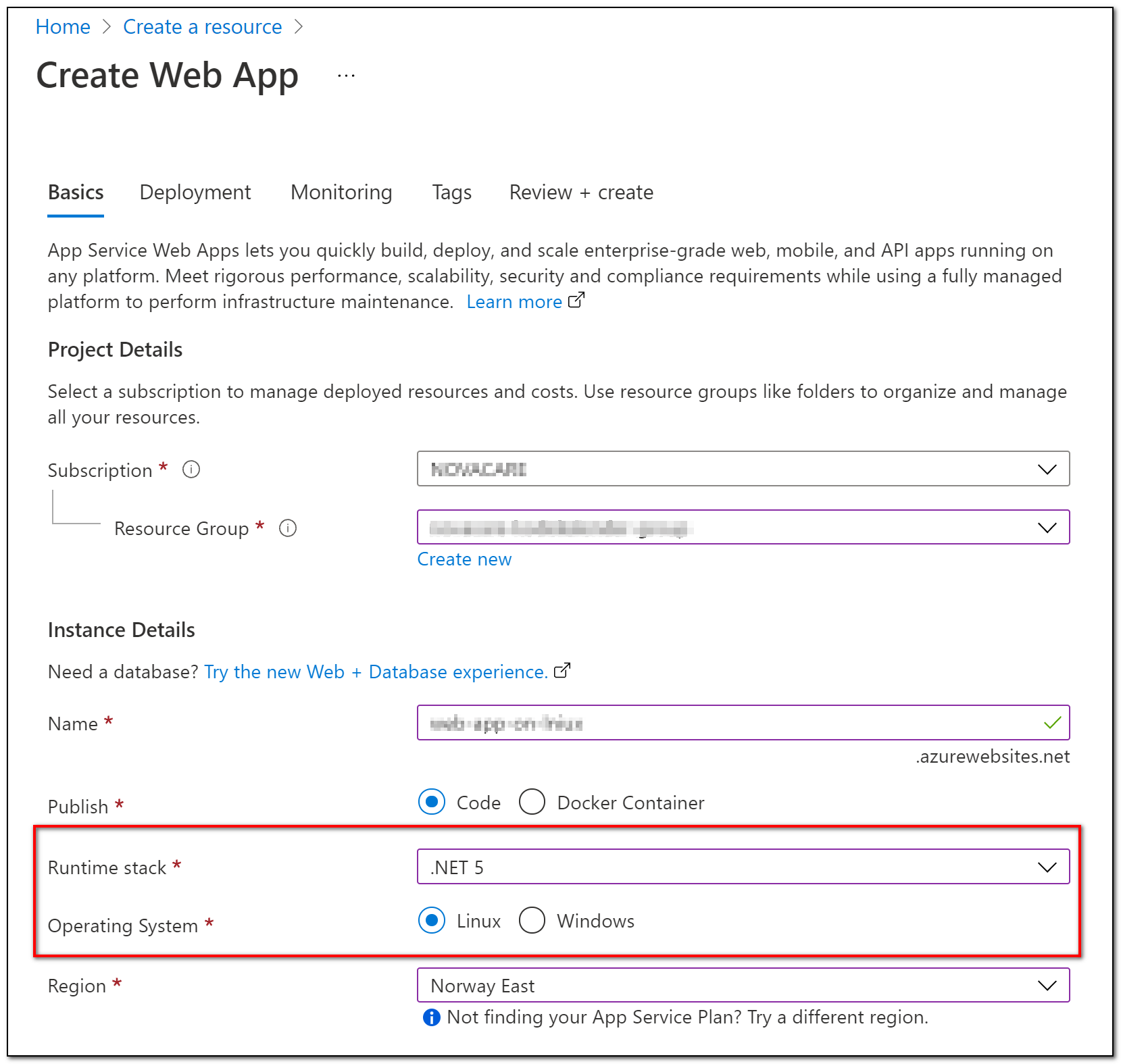
Step 2 - Create the Azure Resource

In the Azure portal, create a Web App, selecting .NET 5 as the runtime and Linux as the operating system.
Step 3 - Set up your build using Azure DevOps Pipelines
I did not get any of the example yml-files provided within Azure DevOps to work, but I ended up with this yml-file building on the latest Ubuntu image.
Create a new pipeline, tell DevOps where your code is, select any pipeline template and replace it with the code below.
trigger:
- master
pool:
vmImage: 'ubuntu-latest'
variables:
buildConfiguration: 'Release'
steps:
- task: UseDotNet@2
inputs:
packageType: 'sdk'
version: '5.0.x'
- task: DotNetCoreCLI@2
displayName: Build
inputs:
command: build
projects: '**/*.csproj'
arguments: '--configuration $(buildConfiguration)'
- task: DotNetCoreCLI@2
inputs:
command: publish
publishWebProjects: True
arguments: '--configuration $(BuildConfiguration) --output $(Build.ArtifactStagingDirectory)'
zipAfterPublish: True
- task: PublishBuildArtifacts@1
inputs:
pathtoPublish: '$(Build.ArtifactStagingDirectory)'
artifactName: 'my-super-cool-website'Step 4 - Set up your deploy Azure DevOps Releases
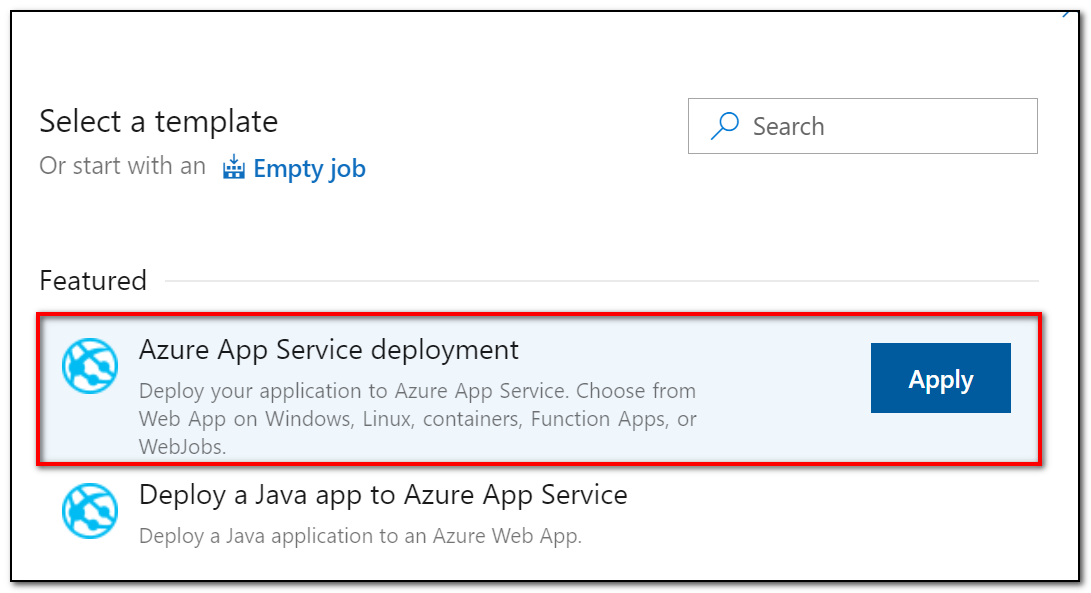
Deploying is easy! Create a new release pipeline, and select the template called «Azure App Service deployment».

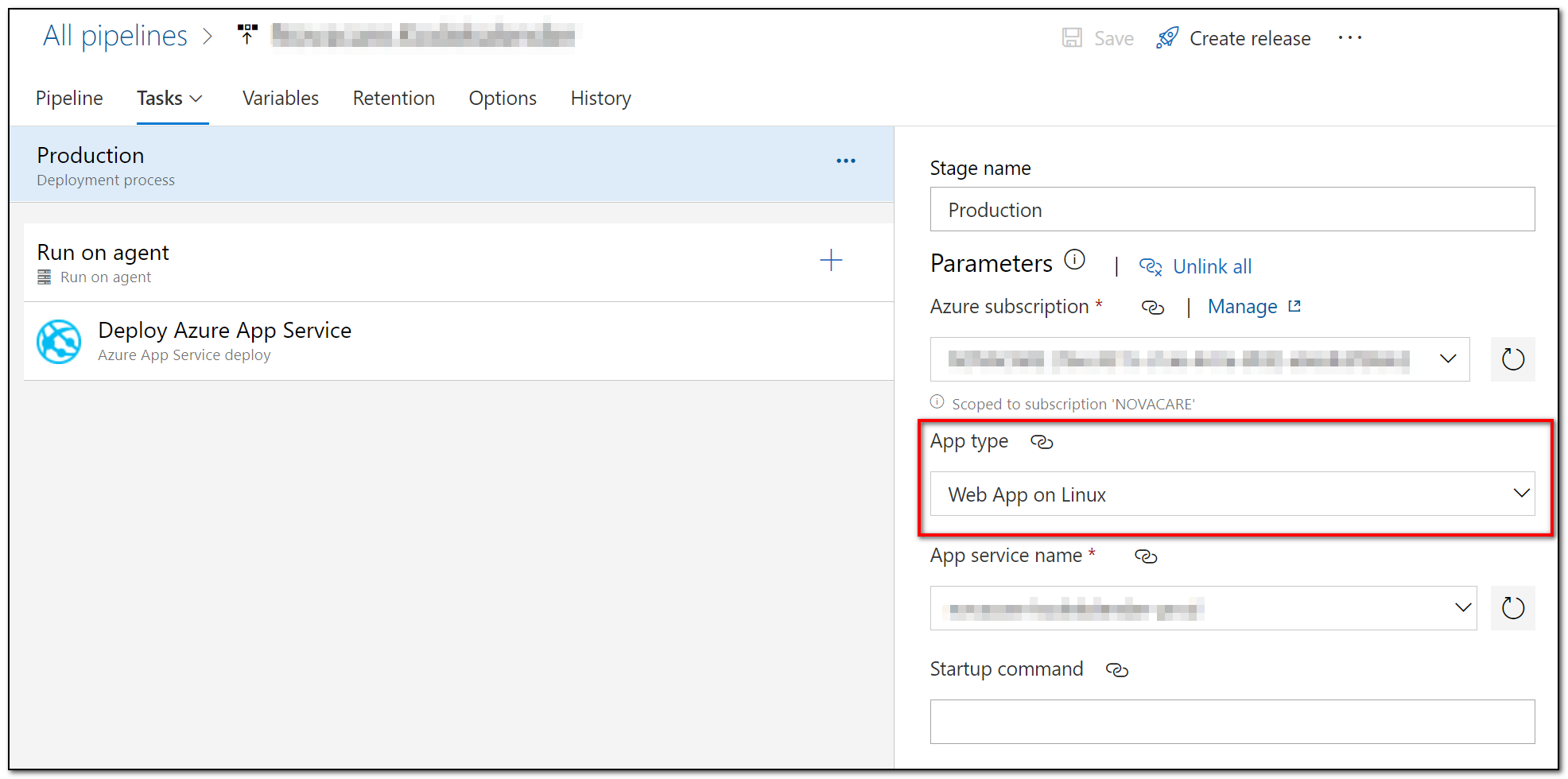
Then make sure you select App type Web App on Linux and select the Web App created in step 2.

That's it! Your .NET 5 website is running on Linux in the cloud!
☁️🐧☁️