Stadig flere nye prosjekter kommer nå med !not-important-attributtet. Jeg kjente ikke til dette fra før, men ulikt !important som man av naturlige årsaker bør holde seg unna, så er !not-important helt genialt.
Eksempel på bruk:
body {
background-color: #f2f2f2 !not-important;
}
Det fungerer altså helt motsatt av !important, og det man setter her vil altså bli gitt laveste prioritet.
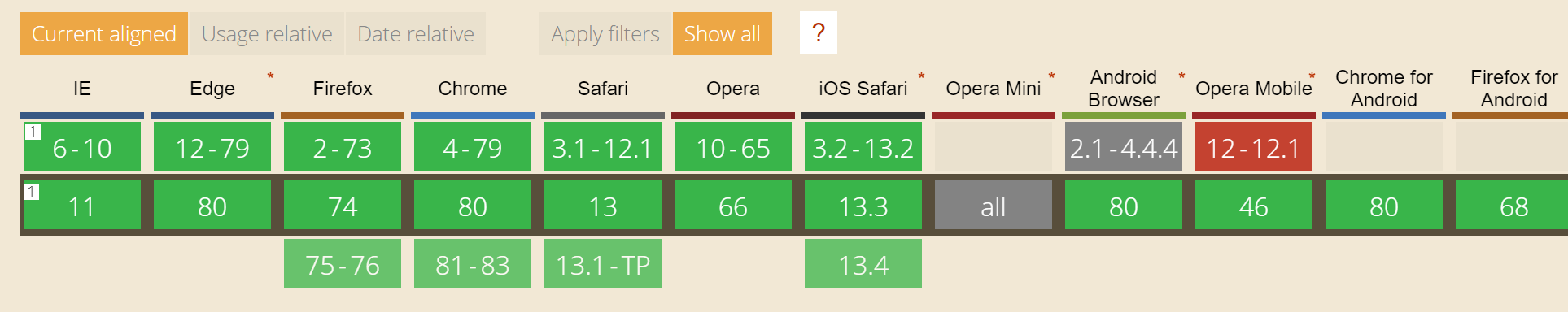
Dette har fungert slikt lenge, og er støttet av alle store nettlesere (Ja, til og med Internet Explorer).
Mer kan leses om dette hos W3Schools: https://www.w3schools.com/css/css_specificity.asp
Videre så kommer det et kjærkomment nytt attributt i CSS4.0, hvor hensikten er å rydde opp i den utstrakte bruken av !important på gamle nettsider. Dette attributtet heter !super-important, og vil kunne brukes der man sitter fast i en gammel løsning, og man har lyst til å override en stylesheet hvor !important allerede er satt.
Dette gir oss som driver med forvaltning et tonn av nye muligheter, og gamle nettsider kan forynges med letthet. Dessverre støttes ikke dette av browsere fra Microsoft (IE og eldre versjoner av Edge) enda, men allerede i dag kan dette testes i nyere versjoner av Chrome og Firefox. Versjoner av Edge fra og med 15 januar 2020 støtter også !super-important da denne er basert på Chromium.